티스토리 뷰

안녕하세요~ 이번에 포스팅할 내용은 HTTP입니다. 현재 네트워크에 대해 다시 공부하면서 정리하고자 합니다.
또한 프론트엔드, 백엔드 개발자들 모두 잘 알고 있어야 할 분야라고 생각합니다.
HTTP(Hyper Text Transfer Protocol)

HTTP는 텍스트 기반의 통신 규약인 Hyper Text Transfer Protocol의 줄임말로 인터넷에서 정보를 서로 주고 받을 수 있게 하는 프로토콜입니다. 또한 신뢰성 있는 데이터 전송 프로토콜로써 데이터가 전송 중 파괴되거나 중복되거나 왜곡되는 것을 방지할 수 있습니다.
웹에서만 사용하는 프로토콜이며 TCP/IP 기반으로 서버와 클라이언트 요청과 응답을 전송합니다.
HTTPS(Hyper Text Transfer Protocol over Sercure Socket Layer)

HTTP와 다른점은 HTTPS가 보안이 더 강화됐다는 점입니다. 즉 인터넷 상에서 정보를 암호화하는 SSL(Secure Socket Layer) 프로토콜을 이용하여 웹 브라우저와 서버가 서로 정보를 주고받는 통신 규약입니다. SSL은 과거에 사용했던 명칭으로, 요즘에는 TLS로 불리고 있습니다.
HTTPS를 사용하여 전송되는 데이터의 보안은 다음과 같은 3중 핵심 보호층이 있는 Transport Layer Security(전송 레이어 보안) 프로토콜을 통해 더욱 강화됩니다.
3중 핵심 보호층:
암호화:
교환되는 데이터를 암호화하여 침입자로부터 보호합니다. 즉, 사용자가 웹사이트를 탐색하는 동안 아무도 대화를 '엿들을' 수 없고 페이지에서 활동을 추적할 수 없으며 정보를 도용할 수 없습니다.
데이터 무결성:
데이터가 전송되는 동안 의도적이든 그렇지 않든 모르는 사이에 데이터가 변경되거나 손상되는 일을 방지합니다.
인증:
사용자가 의도된 웹사이트와 통신 중임을 입증합니다. 중간자 공격을 차단하고 사용자의 신뢰를 구축하게 되어 다른 비즈니스 이점으로 이어지게 됩니다.
HTTP의 동작 방법 및 특징

1. request and response
클라이언트가 웹 브라우저를 통해서 서비스 url 및 아이피 주소/포트번호를 이용하여 요청(request)합니다. 그 이후 서버에서 해당 요청사항에 맞는 결과를 찾아서 사용자에게 응답(response)하는 형태입니다.
HTTP는 연결 상태를 유지하지 않는 비연결성 프로토콜(request, response)로 단점을 해결하기 위해 쿠키, 세션, URL Rewriting, Hidden Form Field등이 사용됩니다. 참고로 연결 상태를 유지하는 프로토콜은 FTP, Telnet 등이 있습니다.
여기서 쿠키, 세션, OAuth, JWT 토큰의 의미를 집고 넘어가겠습니다.
쿠키:
쿠키는 브라우저쪽에서 쿠키라는 사용자 정보를 저장하여 서버가 클라이언트를 식별할 수 있도록 합니다. 하지만 사용자 정보가 브라우저에 저장되기 때문에 공격자로부터 위변조 가능성이 높고 보안에 많이 취약합니다.
세션:
이와달리 세션은 쿠키와 달리 브라우저가 아닌 서버단에서 사용자 정보를 제공하는 구조입니다. 쿠키보다는 안전하다고 생각될 수 도 있지만 전송 중에 탈취될 가능성도 있기 때문에 보안에 완벽하진 않습니다. 또한 사용자 정보를 서버에 저장하게 되므로 서버의 메모리를 차지하게 됩니다. 따라서 동시 접속자 수가 많으면 서버에 많은 부하를 주게 됩니다.
OAuth, JWT 토큰:
위의 쿠키와 세션의 단점을 개선하기 위해 토큰 기반의 인증방식을 사용합니다. 토큰 기반의 인증방식의 핵심은 보호할 데이터를 토큰으로 바꾸어 원본 데이터 대신 토큰을 사용하는 기술입니다. 그래서 중간에 토큰이 탈취당하더라도 데이터에 대한 정보를 알 수 없으므로 쿠키와 세션에 비해 상당한 보안성을 제공합니다.
마지막 토큰 기술이 보안성이 뛰어나지만, 모든 경우에 토큰을 사용하지는 않습니다. 서버가 제공하는 서비스에 따라 쿠키, 세션, 토큰을 목적에 알맞게 사용하는 것이 바람직합니다.
2. Stateless and Connectless
HTTP 통신은 state 개념이 없으며, 요청을 보내고 응답을 수신하면 연결을 종료합니다. 이를 통해 클라이언트의 접속을 최소화시키고 연결 상태 처리, 정보 저장관리가 불필요해 서버 디자인이 간단합니다. 하지만 이전 통신 정보를 알 수가 없어 쿠키와 세션을 이용하여 단점을 해결합니다. 비 연결성은 동일한 클라이언트의 모든 요청에 대해 매번 새로운 연결을 시도하고 해제하는 오버헤드가 발생합니다.
비연결성의 단점인 오버헤드를 줄이기 위해 HTTP의 KeepAlive 속성을 사용할 수 있습니다. KeepAlive는 지정된 시간 동안 서버와 클라이언트 사이에서 패킷 교환이 없을 경우, 상대방의 연결 상태를 확인하기 위해 패킷을 주기적으로 보내는 것을 말합니다. 이때 패킷에 대해 반응이 없으면 연결을 종료합니다.
하지만 주기적으로 클라이언트의 상태를 확인하는 방법이 완벽한 방법은 아닙니다. 서버 이용량이 많을 때에는 프로세스 수가 빠르게 증가하기 때문에 KeepAlive 상태를 유지하기 위한 메모리를 많이 소비합니다.
HTTP 응답 코드
클라이언트의 요청에 따른 서버의 응답 코드를 다음과 같이 반환합니다. 응답 코드는 요청에 따른 처리상태를 나타냅니다.
API 개발 시 상황에 맞는 응답 코드를 제공해야 합니다. 그래야 정확한 서버의 상태를 알 수 있기 때문입니다.
| 응답코드 | 메세지 | 설명 |
| 1XX | Information | 정보 교환 |
| 2XX | Success | 성공적 데이터 전송, understand, accepted |
| 3XX | Redirection | 자료의 위치가 변경됨 |
| 4XX | Client Error | 클라이언트 측 오류 |
| 5XX | Server Error | 서버 측 오류 |
URI
웹 서버 리소스는 URI로 불리는 각자의 이름을 가지고 있습니다.(REST에서도 언급 했었어요) 이러한 방법은 정보 리소스를 고유하게 식별하고 위치를 지정할 수 있습니다. 오늘날 URI는 URL을 많이 사용하고 있습니다.
HTTP 메소드
클라이언트가 서버에 요청할 때, 어떠한 목적을 가지고 요청하는지 HTTP 메소드에 명시해야 합니다.
HTTP 메소드에는 다음과 같이 8가지가 존재합니다.
1. GET
URL에 해당하는 정보의 요청함
데이터의 전달 : 이름과 값을 쌍으로 (name=value)
데이터의 구분 : & 사용 (name1=value1&name2=value2)
데이터가 URL에 노출됨
인코딩 디코딩의 과정이 없기 때문에 많은 데이터의 전송이 어려움
2. POST
데이터는 HTTP body에 숨겨서 전송함
GET으로 보낼 수 없는 자료를 전송할 때 사용함
3. PUT
URI로 지정한 서버에 있는 파일을 대체합니다.
URI로 지정한 파일이 없는 경우 파일을 새로 작성합니다.
보안적으로 위험하므로 비활성화시킵니다.
4. HEAD
GET과 동일하지만 HTTP Header 정보만 요청합니다.
네트워크 대역을 절약하고 리스소의 크기 확인 시 사용합니다.
5. DELETE
URI로 지정한 서버에 있는 파일을 삭제합니다.
보안적으로 위험하므로 비활성화시킵니다.
6. OPTIONS
어떤 HTTP를 지원하는지 검사합니다.
요청한 URL에 어떤 메서드 요청이 가능한지 확인할 수 있습니다. 보안적으로 위험합니다.
7. TRACE
서버 측에서 받은 리퀘스트 라인과 헤더를 그대로 클라이언트로 반송합니다.
프록시 서버 등을 쓰는 환경에서 리퀘스트가 바뀌어 써지는 모양을 살펴볼 때 사용합니다.
Request의 Loopback 테스트용으로 사용할 수 있습니다.
8. CONNECT
터널링의 목적으로 연결을 요청합니다.
Forward proxy에 HTTP TLS(Transport Layer Security) 터널링(Tunnelling)을 요청할 때 사용합니다.
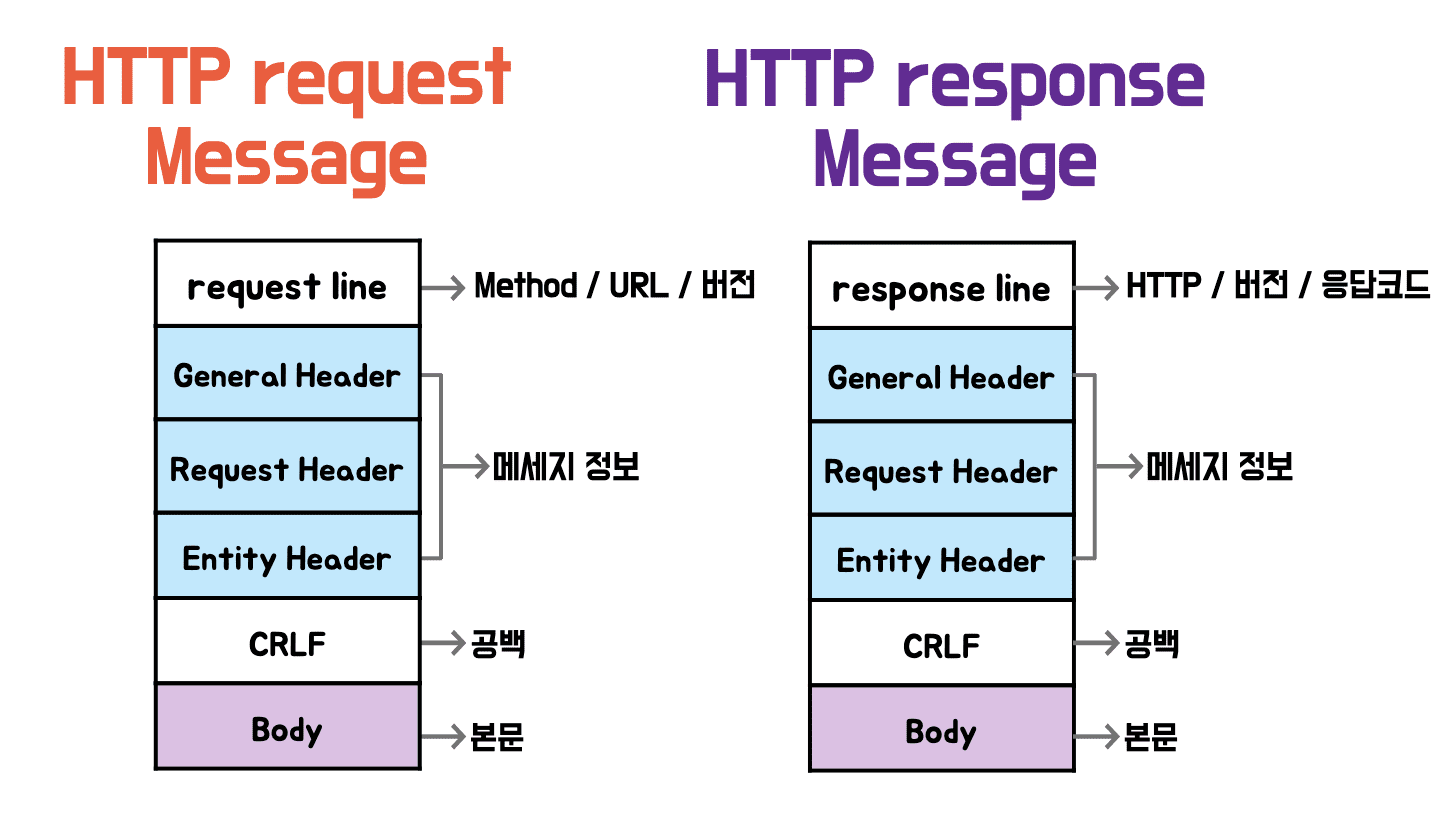
HTTP 헤더 및 패킷 구조

HTTP 헤더에는 요청과 응답에 대한 헤더가 약간씩 다릅니다.
이에 대해서는 다음 포스팅에서 자세히 하도록 하겠습니다!