티스토리 뷰

플러터 앱 런처 아이콘 수정하기
안녕하세요~ 이번에는 저희의 앱을 다른 앱과 다르게 만들어줄 아이콘을 수정해보겠습니다. 저는 아이콘 수정하는 방법 찾는데 검색을 잘못했는지 찾는데 시간이 오래 걸렸어요. 그래서 다른 분들이 쉽고 정확하게 참고하실 수 있게 포스팅을 게시하게 되었습니다. 도움이 되었으면 좋겠어요.
앱 런처 아이콘을 iOS와 android 모두 수정하는 것은 정말 귀찮은 일이며, 조금이라도 이미지가 수정되어 아이콘이 바뀔 때마다 해야 하는 수작업은 상당한 시간이 소비됩니다.
그래서 플러터에서 시간과 리소스를 절약하기 위해 flutter_launcher_icons 패키지를 사용하여 정말 간단하게 수정할 수 있게 만들었어요.
1. 먼저 아이콘을 담을 폴더를 아래와 같이 만드시면 됩니다.
저는 프로젝트 파일 안에서 assets 디렉토리를 만들고 assets/icons/(파일 이름). png으로 설정하였습니다. 이미지 파일 경로는 저와 비슷하게 하셔도 되고, 본인이 설정하고 싶으신 대로 하시면 됩니다.

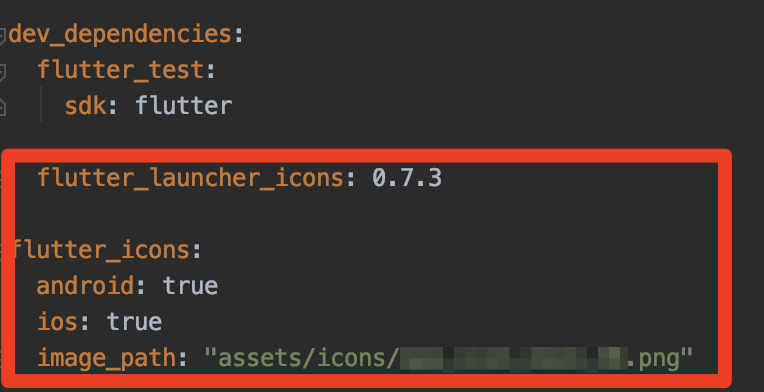
2. pubspec.yaml 파일을 다음과 같이 수정합니다.
dev_dependencies:에 flutter_launcher_icons: 0.7.3을 추가하시고
flutter_icons:에 다음과 같이 추가하시면 됩니다.
그리고 flutter_icons:의 image_path: 에는 자신의 작업 프로젝트 기준으로 아이콘 파일의 경로를 넣으시면 됩니다.

그리고 위에서 작업한 pubspec.yaml 파일을 pub get 하셔서 업데이트를 진행하시면 됩니다.
이제 코드적인 작업 부분은 끝났습니다!
3. 마지막으로 flutter pub run flutter_launcher_icons:main을 입력하시면 적용됩니다.

마지막으로 flutter pub run flutter_launcher_icons:main을 터미널에서 입력하시면 적용됩니다.
그리고 에뮬과 device에서 변경된 아이콘 이미지를 확인하실 수 있습니다.
작업 중에 안되시는 게 있으시면 댓글 남겨주세요!